Základní návrh rozvržení stránky pro Bootstrap
Pokud nechcete skládat základní komponenty stránky v Bootstrapu ručně, můžete použít nástroj Layoutit!
Předem je potřeba říci, že se v žádném případě nejedná o kompletní nástroj pro přípravu designu stránky. Jde však o užitečnou pomůcku, která zjednoduší a zrychlí návrh základního rozvržení stránky zejména začátečníkům.
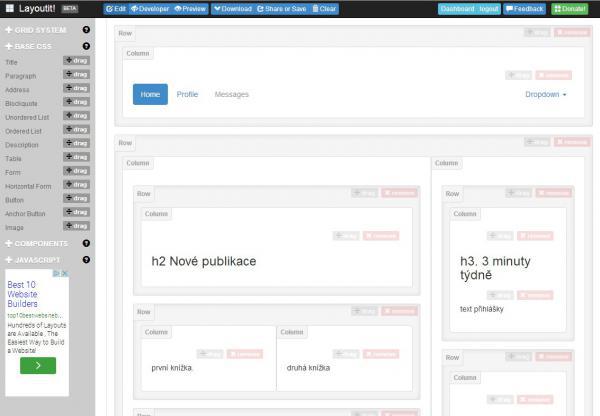
Layoutit má jednoduché, snadno pochopitelné grafické rozhraní. Vybírejte prvky z nabídek na levé straně a jednoduše je přetáhněte na "kreslící plátno" na pravé straně.
Začněte tvorbou mřížky - vybírejte z nabídky "Grid system". Vše se samozřejmě modelujete ve 12 sloupcovém systému. Pak můžete pokračovat vkládáním nadpisů, textů, tabulek atd. z nabídky "Base CSS".
Můžete vložit také některý ze složitějších prvků z nabídek "Components" a "Javascript". Třeba obrázkové slideshow, stránkování atd.
K dispozici je náhled na kompozici (tlačítko Preview). Pod tlačítkem "Developer" bych očekával možnost zasáhnout do zdrojového kódu, ale tato funkce je zatím zřejmě nefunkční (nástroj Layoutit je označen jako BETA, tedy vývojová verze).
Výsledek si pak můžete stáhnout v ZIP archívu a použít jako základ pro svou vlastní aplikaci. Samozřejmě vás ještě čeká spousta práce, ale prototyp je na světě za pár minut.
Aplikace je zdarma. Můžete se registrovat, nebo se přihlásit pomocí účtu Google, FB atd.
Vyzkoušet si vše můžete na adrese http://www.layoutit.com/.
Štítky: CSS, Editory, Produktivita
© 2026 i-servis.cz | tel: +420 776 661 580 | info@i-servis.cz | mapa stránek