Víceúrovňové číslované seznamy v CSS
6. 12. 2019
Pokud potřebujete publikovat dokumenty, které obsahují víceúrovňové číslované seznamy, jako např. různé smlouvy, stanovy, předpisy atd., hodí se vám tento trik.
Řešení:
ol {
list-style-type: none;
counter-reset: item;
margin: 0;
padding: 0;
}
ol > li {
display: table;
counter-increment: item;
margin-bottom: 0.6em;
}
ol > li:before {
content: counters(item, ".") ". ";
display: table-cell;
padding-right: 0.6em;
}
li ol > li {
margin: 0;
}
li ol > li:before {
content: counters(item, ".") " ";
}
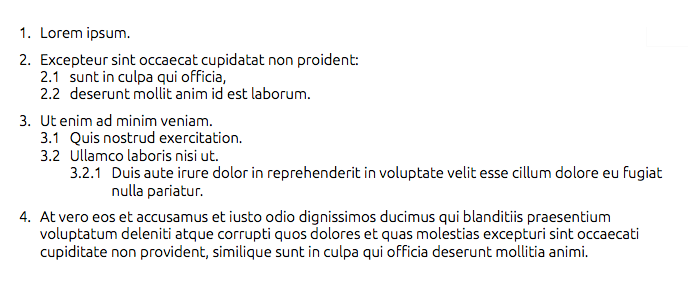
Výsledek pak vypadá takto:

Pokud vás tato problematika zajímá, řešení jsem čerpal z této diskuze na
stackoverflow.com
Štítky: CSS
© 2026 i-servis.cz | tel: +420 776 661 580 | info@i-servis.cz | mapa stránek
